Browser’s External Editor od Ruslan Osmanov
Edit any text field in Firefox using your favorite external editor. Perfect for long-form writing, code editing, or using custom tools outside the browser.
26 uživatelů26 uživatelů
Metadata rozšíření
Snímky obrazovky



O tomto rozšíření
Before using this extension, please follow these two setup steps::
- Configure it in Firefox
- Install a native host application
Set a keyboard shortcut or use the context menu item “Edit in External Editor” to open text fields in your editor.
- Configure it in Firefox
- Install a native host application
Set a keyboard shortcut or use the context menu item “Edit in External Editor” to open text fields in your editor.
Ohodnoceno 5 1 redaktorem
Oprávnění a data
Požadovaná oprávnění:
- Vyměňovat si zprávy s jinými programy než s Firefoxem
- Přistupovat k panelům prohlížeče
Další informace
- Odkazy doplňku
- Verze
- 3.4.2
- Velikost
- 68,62 KB
- Poslední aktualizace
- před 3 měsíci (3. říj 2025)
- Příbuzné kategorie
- Historie změn
- Přidat do sbírky
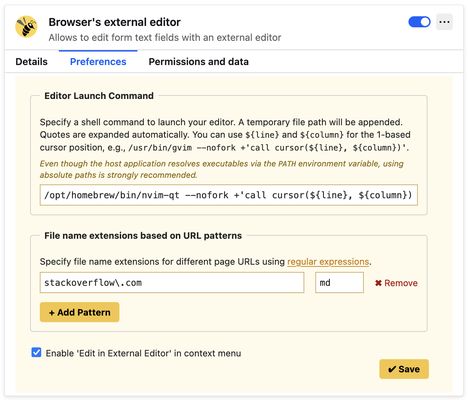
1. Open the add-on preferences and specify a shell command to launch your preferred text editor in foreground (no-fork) mode. Examples:
- For VS Code:
/usr/bin/code --wait- For GVim:
/usr/bin/gvim --nofork2. Set a keyboard shortcut via your browser’s extension shortcut settings. Use a unique combination such as:
- Cmd + Option + E (⌘⌥E) on macOS
- Ctrl + Alt + E on Linux or Windows
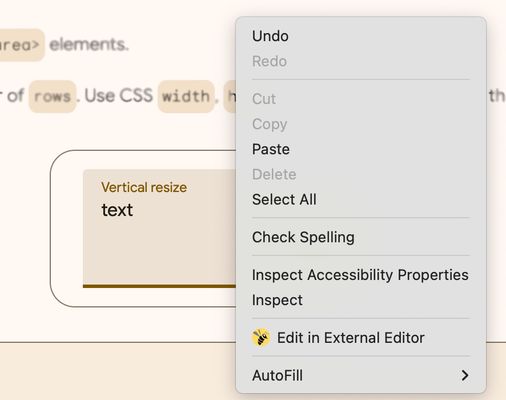
If the shortcut doesn’t work (due to browser limitations), you can use the context menu:
Right-click on a text field and select “Edit in External Editor”.
This option is available starting in version 3.4.0.
For help, feedback, or to report issues, please visit:
https://github.com/rosmanov/chrome-bee/issues