Stylus 作者: Stylus Team、 Jeremy Schomery
也可在 Firefox for Android™ 使用也可在 Firefox for Android™ 使用
使用 Stylus 重新設計您最愛的網頁,一個積極開發且由社群所驅動的使用者樣式管理器。從流行的線上倉庫簡單地安裝自訂的主題,或建立、編輯與管理您自己的個人化 CSS 樣式表。
必須使用 Firefox 才能使用此擴充套件
擴充套件後設資料
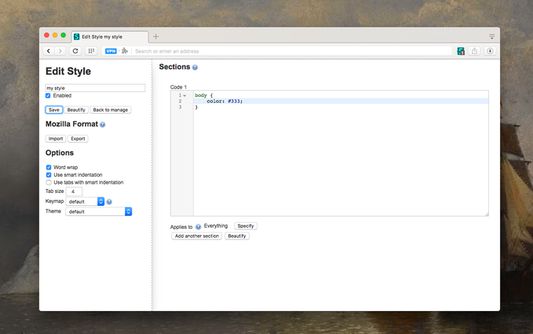
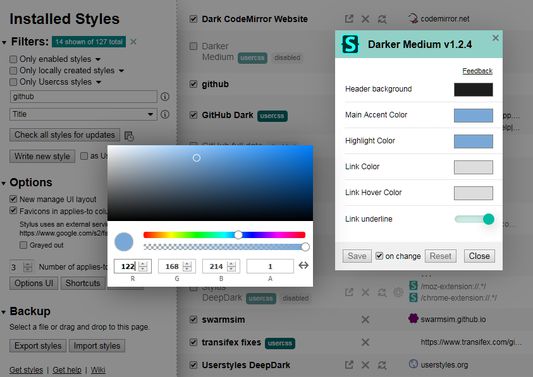
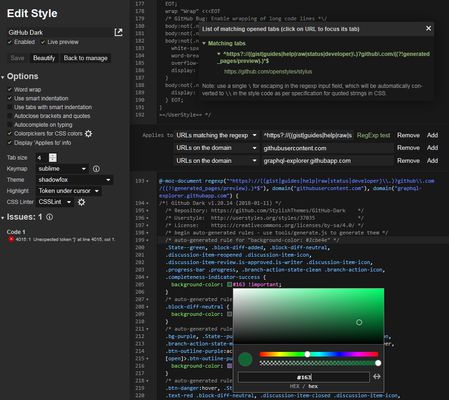
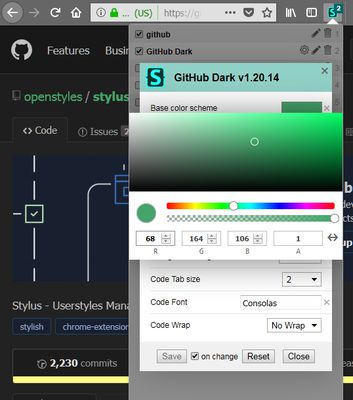
畫面擷圖






關於此擴充套件
使用 Stylus 重新設計您最愛的網頁,一個積極開發且由社群所驅動的使用者樣式管理器。從流行的線上倉庫簡單地安裝自訂的主題,或建立、編輯與管理您自己的個人化 CSS 樣式表。
功能
* 多樣化的主題安裝選項。Stylus 支援從流行的線上倉庫安裝。另外,樣式也可以從 .user.css 或 .user.styl URL 安裝(請見我們的 GitHub Wiki 上的 Usercss 格式文件)。
* 備份整個您的已安裝樣式的資料庫的功能,相容於其他使用者樣式管理器。
* 適用於已安裝樣式的直觀且可設定的自動更新功能。
* 高度可自訂的使用者介面,包含主題、選擇性的佈局、圖示與徽章色彩選擇,以及許多其他的微調。
* 兩個不同的選擇性程式碼驗證器,使用者可自行設定規則。
實用連結
* 原始碼:https://github.com/openstyles/stylus
* 影片教學課程:https://youtu.be/fCVvGwoF5cQ
* 聊天室:https://discord.gg/tzXVNJz
* 常見問題:https://github.com/openstyles/stylus/wiki/FAQ
* 技術問題回報:https://github.com/openstyles/stylus/issues
* 一般討論與錯誤回報:https://add0n.com/stylus.html#reviews
* 在地化:https://www.transifex.com/github-7/Stylus/dashboard/
權限
Stylus 僅使用每個權限的一小部份。您可以在 WebExtensions API 文件或簡易教學課程中看到的,沒有任何可以套用修改到未有完整存取權限的網頁的方法。Stylus 大部份用於套用全域主題,這就是為什麼它會要求全域權限。未來我們可能會實作更細緻的方法,但這並非完全無關緊要。
* 讀取並您所有網頁上的資料 - 這是將樣式元素加入到頁面的中的必要權限,並不會存取您的任何資料。
* 存取瀏覽器分頁 - 將樣式顯示在彈出式視窗,以及編輯器中的正規表達式測試器等的輔助功能的必須權限。
* 在瀏覽期間存取瀏覽器活動 - 在瀏覽到不同 URL 的正確時間插入樣式。
隱私權政策
不像其他同類型的擴充功能,我們並不對您的資料感興趣。有問題的瀏覽紀錄只會保留在您和 NSA 手中。Stylus 並不會蒐集任何東西。我們保證。
Firefox 相關的註記
* 要從 Stylish 附加元件匯入樣式,請閱讀 https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus
* Stylus 不會套用使用者樣式到瀏覽器介面或是內建頁面,如 about:addons,因為沒有動態套用 CSS 的 WebExtension API。您可以使用另一個可以執行外部已安裝的工具程式的附加元件來修改 userChrome.css 與 userContent.css 並重新啟動 Firefox。因為安全因素,Mozilla 刻意強制施行此限制。我們不打算採行以上提及的解決方法。請見 https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI
* 經常匯出您的資料庫備份。主要的理由是我們已經維持在「測試」狀態很久了,因為 WebExtension 在 Firefox 上的支援仍在進行中。許多僅用於 Firefox 上的暫時解決方案已經實裝,但規律地備份您的資料庫在出現問題的時候可以為您省下很多的麻煩。
功能
* 多樣化的主題安裝選項。Stylus 支援從流行的線上倉庫安裝。另外,樣式也可以從 .user.css 或 .user.styl URL 安裝(請見我們的 GitHub Wiki 上的 Usercss 格式文件)。
* 備份整個您的已安裝樣式的資料庫的功能,相容於其他使用者樣式管理器。
* 適用於已安裝樣式的直觀且可設定的自動更新功能。
* 高度可自訂的使用者介面,包含主題、選擇性的佈局、圖示與徽章色彩選擇,以及許多其他的微調。
* 兩個不同的選擇性程式碼驗證器,使用者可自行設定規則。
實用連結
* 原始碼:https://github.com/openstyles/stylus
* 影片教學課程:https://youtu.be/fCVvGwoF5cQ
* 聊天室:https://discord.gg/tzXVNJz
* 常見問題:https://github.com/openstyles/stylus/wiki/FAQ
* 技術問題回報:https://github.com/openstyles/stylus/issues
* 一般討論與錯誤回報:https://add0n.com/stylus.html#reviews
* 在地化:https://www.transifex.com/github-7/Stylus/dashboard/
權限
Stylus 僅使用每個權限的一小部份。您可以在 WebExtensions API 文件或簡易教學課程中看到的,沒有任何可以套用修改到未有完整存取權限的網頁的方法。Stylus 大部份用於套用全域主題,這就是為什麼它會要求全域權限。未來我們可能會實作更細緻的方法,但這並非完全無關緊要。
* 讀取並您所有網頁上的資料 - 這是將樣式元素加入到頁面的中的必要權限,並不會存取您的任何資料。
* 存取瀏覽器分頁 - 將樣式顯示在彈出式視窗,以及編輯器中的正規表達式測試器等的輔助功能的必須權限。
* 在瀏覽期間存取瀏覽器活動 - 在瀏覽到不同 URL 的正確時間插入樣式。
隱私權政策
不像其他同類型的擴充功能,我們並不對您的資料感興趣。有問題的瀏覽紀錄只會保留在您和 NSA 手中。Stylus 並不會蒐集任何東西。我們保證。
Firefox 相關的註記
* 要從 Stylish 附加元件匯入樣式,請閱讀 https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus
* Stylus 不會套用使用者樣式到瀏覽器介面或是內建頁面,如 about:addons,因為沒有動態套用 CSS 的 WebExtension API。您可以使用另一個可以執行外部已安裝的工具程式的附加元件來修改 userChrome.css 與 userContent.css 並重新啟動 Firefox。因為安全因素,Mozilla 刻意強制施行此限制。我們不打算採行以上提及的解決方法。請見 https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI
* 經常匯出您的資料庫備份。主要的理由是我們已經維持在「測試」狀態很久了,因為 WebExtension 在 Firefox 上的支援仍在進行中。許多僅用於 Firefox 上的暫時解決方案已經實裝,但規律地備份您的資料庫在出現問題的時候可以為您省下很多的麻煩。
為您的體驗打分數
權限了解更多
此附加元件需要:
- 存取瀏覽器分頁
- 在客戶端儲存無限量資料
- 在上網時了解瀏覽器行為狀態
- 存取您所有網站中的資料
更多資訊
新增至收藏集
1.5.48 版的發行公告
* Fix sign-in to sync and userstyles.world in Vivaldi
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
這些開發者製作的更多擴充套件
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分
- 目前沒有評分