Stylus Autor: Stylus Team, Jeremy Schomery
Dostępne w Firefoksie na Androida™Dostępne w Firefoksie na Androida™
Zmień swoją ulubioną witrynę internetową za pomocą Stylusa, aktywnie rozwijanego i zarządzanego przez społeczność menedżera stylów użytkownika.
Potrzebujesz Firefoksa, aby używać tego rozszerzenia
Metadane rozszerzenia
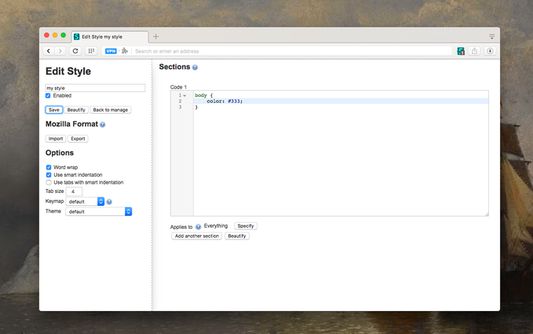
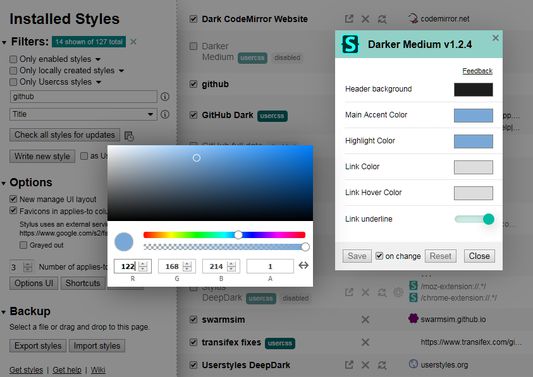
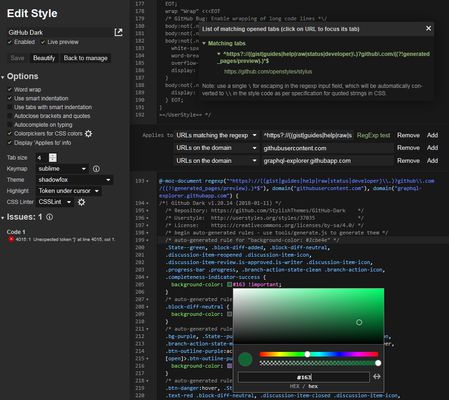
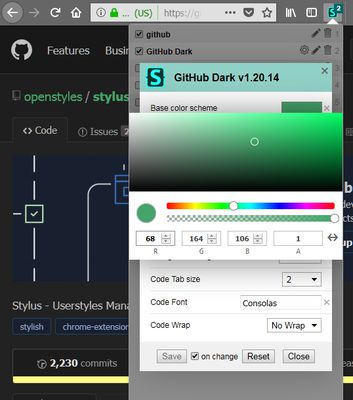
Zrzuty ekranu






O tym rozszerzeniu
Zmień swoją ulubioną witrynę internetową za pomocą Stylusa, aktywnie rozwijanego i zarządzanego przez społeczność menedżera stylów użytkownika. Łatwo instaluj niestandardowe motywy z popularnych repozytoriów online lub twórz, edytuj i zarządzaj własnymi spersonalizowanymi arkuszami stylów CSS.
Funkcje
* Wszechstronność opcji instalacji motywu. Stylus obsługuje instalacje z popularnych repozytoriów online. Ponadto style można teraz instalować również z adresów URL .user.css lub .user.styl (zobacz dokumentację formatu Usercss w naszej wiki na GitHubie).
* Funkcja tworzenia kopii zapasowych całej bazy zainstalowanych stylów, zgodna z innymi menedżerami stylów użytkownika.
* Intuicyjna i konfigurowalna funkcja automatycznej aktualizacji zainstalowanych stylów.
* Wysoce konfigurowalny interfejs użytkownika, w tym motywy, opcjonalne układy, opcje wyboru ikon i znaczków, a także wiele innych poprawek.
* Dwa różne opcjonalne weryfikatory kodów z regułami konfigurowalnymi przez użytkownika.
Przydatne linki
* Kod źródłowy: https://github.com/openstyles/stylus
* Film instruktażowy: https://youtu.be/fCVvGwoF5cQ
* Kanał dyskusyjny: https://discord.gg/tzXVNJz
* Często zadawane pytania: https://github.com/openstyles/stylus/wiki/FAQ
* Zgłaszanie błędów technicznych: https://github.com/openstyles/stylus/issues
* Ogólna dyskusja i zgłaszanie błędów: https://add0n.com/stylus.html#reviews
* Tłumaczenie: https://www.transifex.com/github-7/Stylus/dashboard/
Uprawnienia
Stylus używa tylko niewielkiego podzbioru każdego pozwolenia. Jak widać w dokumentacji API WebExtensions lub w uproszczonych samouczkach, nie ma możliwości zastosowania jakichkolwiek modyfikacji do witryny internetowej bez uzyskania pełnych uprawnień dostępu do niej. Stylus służy głównie do stosowania globalnych motywów, więc wymaga globalnego uprawnienia. W przyszłości możemy wdrożyć bardziej precyzyjne podejście, ale nie jest to banalnie proste.
* Dostęp do twoich danych dla wszystkich witryn internetowych - wymagane dla elementów stylu, które mają zostać dodane do strony, nie dla uzyskania dostępu do żadnych twoich danych.
* Dostęp do kart przeglądarki - wymagany do wyświetlania stylów w wyskakującym okienku oraz do niektórych pomocniczych funkcji, takich jak tester regexp w edytorze.
* Dostęp do aktywności przeglądarki podczas nawigacji - wymagany do wstawiania stylów dokładnie w momencie, gdy strona jest nawigowana do innego adresu URL.
Polityka prywatności
W przeciwieństwie do innych podobnych rozszerzeń nie uważamy cię za zbyt interesującego. Twoja kontrowersyjna historia przeglądania powinna pozostawać pomiędzy tobą a NSA. Stylus nie gromadzi niczego. Kropka.
Uwagi dotyczące Firefoksa
* Aby zaimportować style z dodaktu Stylish, proszę przeczytać https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus
* Stylus nie stosuje stylów użytkownika do interfejsu przeglądarki lub wbudowanych stron, takich jak: addons, ponieważ nie ma API WebExtension do dynamicznego aplikowania CSS. Możesz użyć innego rozszerzenia, które uruchamia zewnętrznie zainstalowane narzędzie towarzyszące, aby zmodyfikować userChrome.css i userContent.css i ponownie uruchomić Firefoksa. To ograniczenie jest celowo stosowane przez Mozillę w celach bezpieczeństwa. Nie planujemy włączenia powyższego obejścia. Zobacz https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI
* Regularnie eksportuj kopie zapasowe bazy danych. Głównym powodem, dla którego utrzymujemy status "beta" przez tak długi czas, jest fakt, że w przypadku Firefoksa obsługa WebExtension jest wciąż w toku. Wdrożyliśmy wiele obejść dotyczących programu Firefox, ale regularne tworzenie kopii zapasowych bazy danych zaoszczędzi wiele kłopotów, gdy coś pójdzie nie tak.
Funkcje
* Wszechstronność opcji instalacji motywu. Stylus obsługuje instalacje z popularnych repozytoriów online. Ponadto style można teraz instalować również z adresów URL .user.css lub .user.styl (zobacz dokumentację formatu Usercss w naszej wiki na GitHubie).
* Funkcja tworzenia kopii zapasowych całej bazy zainstalowanych stylów, zgodna z innymi menedżerami stylów użytkownika.
* Intuicyjna i konfigurowalna funkcja automatycznej aktualizacji zainstalowanych stylów.
* Wysoce konfigurowalny interfejs użytkownika, w tym motywy, opcjonalne układy, opcje wyboru ikon i znaczków, a także wiele innych poprawek.
* Dwa różne opcjonalne weryfikatory kodów z regułami konfigurowalnymi przez użytkownika.
Przydatne linki
* Kod źródłowy: https://github.com/openstyles/stylus
* Film instruktażowy: https://youtu.be/fCVvGwoF5cQ
* Kanał dyskusyjny: https://discord.gg/tzXVNJz
* Często zadawane pytania: https://github.com/openstyles/stylus/wiki/FAQ
* Zgłaszanie błędów technicznych: https://github.com/openstyles/stylus/issues
* Ogólna dyskusja i zgłaszanie błędów: https://add0n.com/stylus.html#reviews
* Tłumaczenie: https://www.transifex.com/github-7/Stylus/dashboard/
Uprawnienia
Stylus używa tylko niewielkiego podzbioru każdego pozwolenia. Jak widać w dokumentacji API WebExtensions lub w uproszczonych samouczkach, nie ma możliwości zastosowania jakichkolwiek modyfikacji do witryny internetowej bez uzyskania pełnych uprawnień dostępu do niej. Stylus służy głównie do stosowania globalnych motywów, więc wymaga globalnego uprawnienia. W przyszłości możemy wdrożyć bardziej precyzyjne podejście, ale nie jest to banalnie proste.
* Dostęp do twoich danych dla wszystkich witryn internetowych - wymagane dla elementów stylu, które mają zostać dodane do strony, nie dla uzyskania dostępu do żadnych twoich danych.
* Dostęp do kart przeglądarki - wymagany do wyświetlania stylów w wyskakującym okienku oraz do niektórych pomocniczych funkcji, takich jak tester regexp w edytorze.
* Dostęp do aktywności przeglądarki podczas nawigacji - wymagany do wstawiania stylów dokładnie w momencie, gdy strona jest nawigowana do innego adresu URL.
Polityka prywatności
W przeciwieństwie do innych podobnych rozszerzeń nie uważamy cię za zbyt interesującego. Twoja kontrowersyjna historia przeglądania powinna pozostawać pomiędzy tobą a NSA. Stylus nie gromadzi niczego. Kropka.
Uwagi dotyczące Firefoksa
* Aby zaimportować style z dodaktu Stylish, proszę przeczytać https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus
* Stylus nie stosuje stylów użytkownika do interfejsu przeglądarki lub wbudowanych stron, takich jak: addons, ponieważ nie ma API WebExtension do dynamicznego aplikowania CSS. Możesz użyć innego rozszerzenia, które uruchamia zewnętrznie zainstalowane narzędzie towarzyszące, aby zmodyfikować userChrome.css i userContent.css i ponownie uruchomić Firefoksa. To ograniczenie jest celowo stosowane przez Mozillę w celach bezpieczeństwa. Nie planujemy włączenia powyższego obejścia. Zobacz https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI
* Regularnie eksportuj kopie zapasowe bazy danych. Głównym powodem, dla którego utrzymujemy status "beta" przez tak długi czas, jest fakt, że w przypadku Firefoksa obsługa WebExtension jest wciąż w toku. Wdrożyliśmy wiele obejść dotyczących programu Firefox, ale regularne tworzenie kopii zapasowych bazy danych zaoszczędzi wiele kłopotów, gdy coś pójdzie nie tak.
Oceń swoje wrażenia
UprawnieniaWięcej informacji
Ten dodatek musi:
- Mieć dostęp do kart przeglądarki
- Przechowywać nieograniczoną ilość danych na komputerze
- Mieć dostęp do aktywności przeglądarki podczas nawigacji
- Mieć dostęp do danych użytkownika na wszystkich stronach
Więcej informacji
- Strony dodatku
- Wersja
- 1.5.48
- Rozmiar
- 1,28 MB
- Ostatnia aktualizacja
- 25 dni temu (2 lip 2024)
- Powiązane kategorie
- Licencja
- GNU General Public License v3.0
- Historia wersji
Dodaj do kolekcji
Informacje o wydaniu 1.5.48
* Fix sign-in to sync and userstyles.world in Vivaldi
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
Więcej rozszerzeń od tych autorów
- Nie ma jeszcze ocen
- Nie ma jeszcze ocen
- Nie ma jeszcze ocen
- Nie ma jeszcze ocen
- Nie ma jeszcze ocen
- Nie ma jeszcze ocen