WhatFont by Zack Michener
Available on Firefox for Android™Available on Firefox for Android™
A wrapper for Chengyin Liu's WhatFont tool
You'll need Firefox to use this extension
Extension Metadata
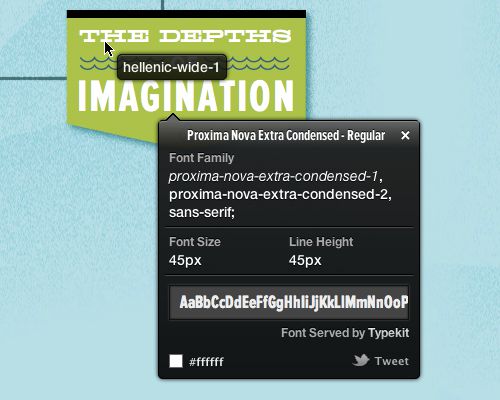
Screenshots

About this extension
This extension adds a toolbar button that, when pressed, lets you inspect a page’s fonts.
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
From http://www.chengyinliu.com/whatfont.html -
“What is the easiest way to find out the fonts used in a webpage? Firebug or Webkit Inspector? No, that's too complicated. It should be just a click away.
“Hence I wrote WhatFont, with which you can easily get font information about the text you are hovering on.
“To embrace the new web font era, WhatFont also detects services used for serving the font. Now supports Typekit and Google Font API.”
Rate your experience
PermissionsLearn more
This add-on needs to:
- Access your data for all websites
More information
- Add-on Links
- Version
- 1.3
- Size
- 81.96 KB
- Last updated
- 5 years ago (Apr 19, 2019)
- Related Categories
- License
- The MIT License
- Version History
Add to collection
Release notes for 1.3
Fixed issue where WhatFont activated in the wrong window.
https://github.com/protestContest/whatfont-webextension/issues/1
https://github.com/protestContest/whatfont-webextension/issues/1
More extensions by Zack Michener
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet