Vue.js find components by lukaw3d
Intended for Vue.js developers, this only adds a helper function "vueFind" for accessing components when debugging Vue applications. It is added to every page after load, but it will only work on pages with development build of Vue
Extension Metadata
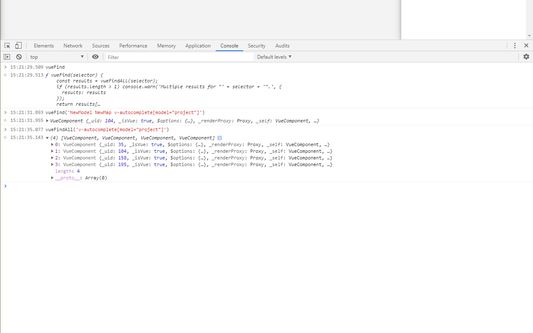
Screenshots

About this extension
Extension for automating/debugging of Vue.js applications. For most debugging purposes Vue.js devtools are best. This extension supplements them by adding a global "vueFind" function for accessing components by selector, instead of clicking through devtools to get $vm0.
Usage:
Instead of manually searching for a component in devtools every time, run
$vm0 = window.vueFind('Card CardDialog[model=isCardDialogVisible]')
(and maybe even make a bookmarklet out of it)
Supported selectors
- Simple selectors:
window.vueFind('missing') prints a warning with a tree of supported selectors
- Attribute selectors:
only [attr=fullvalue] and [attr="full value"] operators are supported
- Combinators:
simple selectors can only be combined with a descendant combinator (a space)
Usage:
Instead of manually searching for a component in devtools every time, run
$vm0 = window.vueFind('Card CardDialog[model=isCardDialogVisible]')
(and maybe even make a bookmarklet out of it)
Supported selectors
- Simple selectors:
window.vueFind('missing') prints a warning with a tree of supported selectors
- Attribute selectors:
only [attr=fullvalue] and [attr="full value"] operators are supported
- Combinators:
simple selectors can only be combined with a descendant combinator (a space)
Rated 0 by 0 reviewers
Permissions and data
More information
- Add-on Links
- Version
- 0.1.0
- Size
- 21.17 KB
- Last updated
- 4 years ago (Dec 6, 2021)
- Related Categories
- License
- MIT License
- Version History
- Add to collection