Tota11y: Accessibility toolkit by Bogdan Lazar
Inserts the tota11y JS file from Khan Academy into the current tab so that you can visualize how the current page performs with assistive technologies. All the credit goes to Khan Academy for their amazing script.
You'll need Firefox to use this extension
Extension Metadata
Screenshots



About this extension
Inserts the tota11y JS file from Khan Academy into the current tab so that you can visualize how the current page performs with assistive technologies. All the credit goes to Khan Academy for their amazing script.
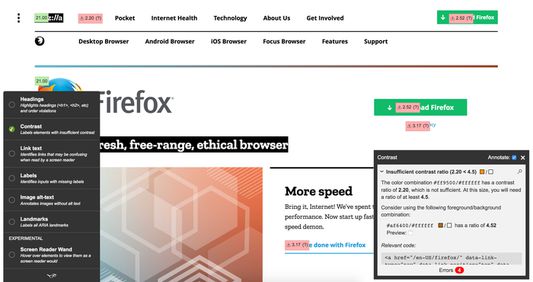
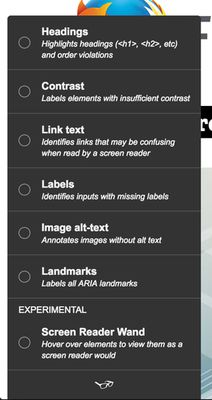
The tota11y panel will help you visualize how your site performs with assistive technologies by allowing you to look at issues such as Headings, Color contrast, Link text, labels or Image alt tags.
The tota11y panel will help you visualize how your site performs with assistive technologies by allowing you to look at issues such as Headings, Color contrast, Link text, labels or Image alt tags.
Rate your experience
Permissions and dataLearn more
Required permissions:
- Access browser tabs
More information
- Add-on Links
- Version
- 1.0.2resigned1
- Size
- 94.26 KB
- Last updated
- a year ago (Apr 25, 2024)
- Related Categories
- License
- Mozilla Public License 2.0
- Version History
Add to collection
More extensions by Bogdan Lazar
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet