Debug CSS by Pranay Joshi
Adds outline to all elements on the page to show the culprit element which is changing desired layout
hit `Alt+Shift+C ` key to toggle the extension
You'll need Firefox to use this extension
Extension Metadata
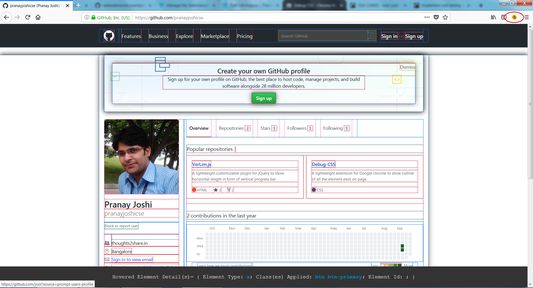
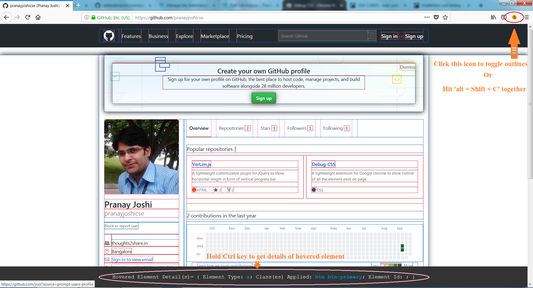
Screenshots


About this extension
Adds outline to all elements on the page to show the culprit element which is changing desired layout
# Debug CSS
A lightweight extension for Mozilla Firefox to show outline of all the element exist on page.
while working on web page development the one of the difficult part is to position the element as required and check which element affecting the other one.
This Mozilla Firefox extension allows user to see outline on every element of the page. Hold the keyboard Ctrl button and hover element it will show the element details along with the value.
----------
# Usage
Post installation simply click on the extension icon to turn it On or Off.
If you are a keyboard shortcut lover like me simply hit `Alt+Shift+C ` key to toggle the extension.
----------
# How it works?
This extension works on CSS outline attribute:
add the below code snippet in any CSS of a web page
`
* {
outline: 1px solid red;
}`
The extension does the same the only thing is; it gives different color to different element(s) while the code snippet adds red outline to every element.
----------
# Other work and repository
[A lightweight customizable plugin for jQuery to show horizontal length in form of vertical progress bar.](https://github.com/pranayjoshicse/VerLim.js)
[listed on jqueryscript.net](https://www.jqueryscript.net/other/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo](https://www.jqueryscript.net/demo/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js/)
----------
# More about me
[twitter.](https://twitter.com/pranayjoshicse)
[about me.](https://about.me/pranayjoshi)
# Debug CSS
A lightweight extension for Mozilla Firefox to show outline of all the element exist on page.
while working on web page development the one of the difficult part is to position the element as required and check which element affecting the other one.
This Mozilla Firefox extension allows user to see outline on every element of the page. Hold the keyboard Ctrl button and hover element it will show the element details along with the value.
----------
# Usage
Post installation simply click on the extension icon to turn it On or Off.
If you are a keyboard shortcut lover like me simply hit `Alt+Shift+C ` key to toggle the extension.
----------
# How it works?
This extension works on CSS outline attribute:
add the below code snippet in any CSS of a web page
`
* {
outline: 1px solid red;
}`
The extension does the same the only thing is; it gives different color to different element(s) while the code snippet adds red outline to every element.
----------
# Other work and repository
[A lightweight customizable plugin for jQuery to show horizontal length in form of vertical progress bar.](https://github.com/pranayjoshicse/VerLim.js)
[listed on jqueryscript.net](https://www.jqueryscript.net/other/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js.html)
[Demo](https://www.jqueryscript.net/demo/Simple-Custom-Reading-Indicator-with-jQuery-VerLim-js/)
----------
# More about me
[twitter.](https://twitter.com/pranayjoshicse)
[about me.](https://about.me/pranayjoshi)
Rate your experience
More information
- Add-on Links
- Version
- 1.1resigned1
- Size
- 24.12 KB
- Last updated
- 3 months ago (Apr 26, 2024)
- Related Categories
- License
- The MIT License
- Version History
Add to collection
More extensions by Pranay Joshi
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet
- There are no ratings yet