Browser’s External Editor by Ruslan Osmanov
Edit any text field in Firefox using your favorite external editor. Perfect for long-form writing, code editing, or using custom tools outside the browser.
25 Users25 Users
Extension Metadata
Screenshots



About this extension
Before using this extension, please follow these two setup steps::
- Configure it in Firefox
- Install a native host application
Set a keyboard shortcut or use the context menu item “Edit in External Editor” to open text fields in your editor.
- Configure it in Firefox
- Install a native host application
Set a keyboard shortcut or use the context menu item “Edit in External Editor” to open text fields in your editor.
Rated 5 by 2 reviewers
Permissions and data
Required permissions:
- Exchange messages with programs other than Firefox
- Access browser tabs
More information
- Add-on Links
- Version
- 3.4.2
- Size
- 68.62 KB
- Last updated
- 3 months ago (Oct 3, 2025)
- Related Categories
- Version History
- Add to collection
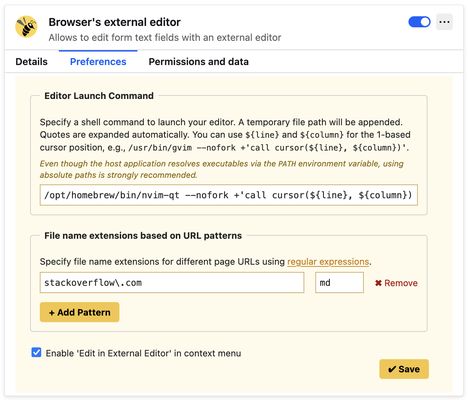
1. Open the add-on preferences and specify a shell command to launch your preferred text editor in foreground (no-fork) mode. Examples:
- For VS Code:
/usr/bin/code --wait- For GVim:
/usr/bin/gvim --nofork2. Set a keyboard shortcut via your browser’s extension shortcut settings. Use a unique combination such as:
- Cmd + Option + E (⌘⌥E) on macOS
- Ctrl + Alt + E on Linux or Windows
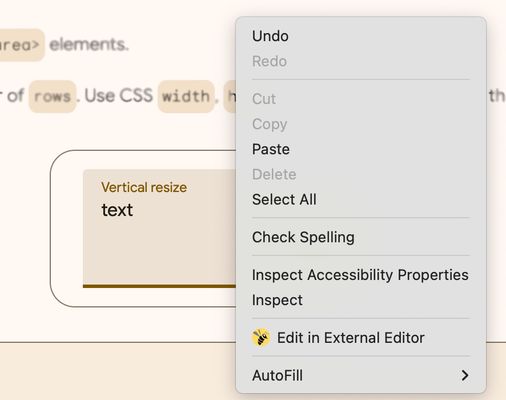
If the shortcut doesn’t work (due to browser limitations), you can use the context menu:
Right-click on a text field and select “Edit in External Editor”.
This option is available starting in version 3.4.0.
For help, feedback, or to report issues, please visit:
https://github.com/rosmanov/chrome-bee/issues