Stylus от Stylus Team, Jeremy Schomery
Доступно в Firefox для Android™Доступно в Firefox для Android™
Меняйте внешний вид любимых сайтов с помощью Стилуса - менеджера пользовательских стилей, который активно разрабатывается сообществом пользователей. Стили можно устанавливать из популярных репозиториев, а также создавать собственные.
Вам понадобится Firefox, чтобы использовать это расширение
Метаданные расширения
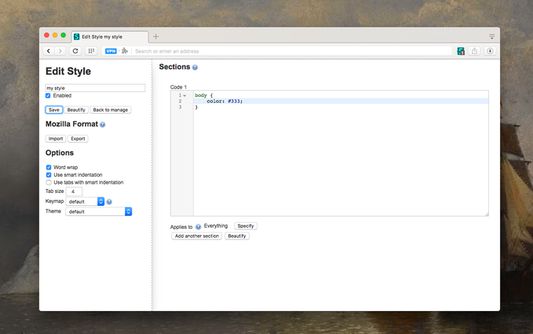
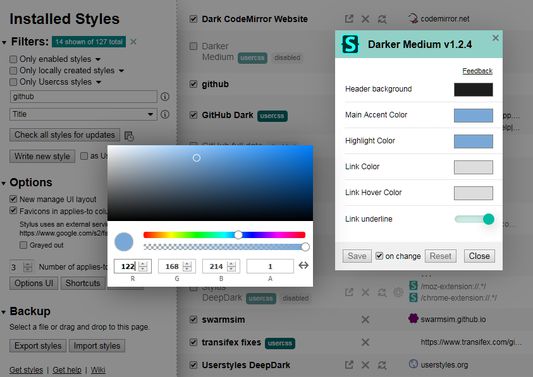
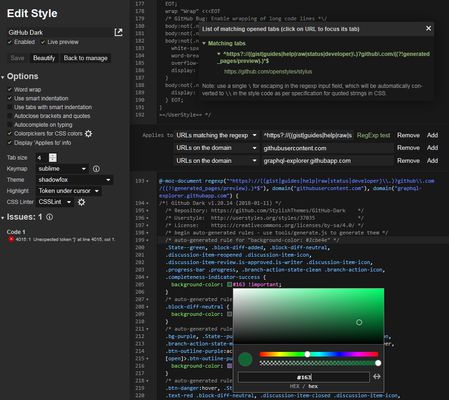
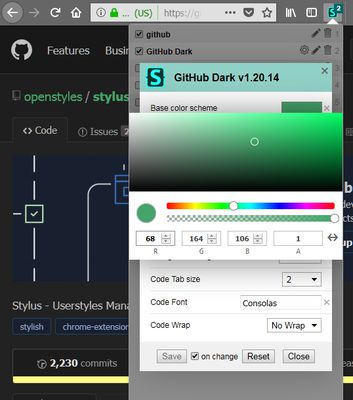
Скриншоты






Об этом расширении
Меняйте внешний вид любимых сайтов с помощью Стилуса - менеджера пользовательских стилей, который активно разрабатывается сообществом пользователей. Стили можно устанавливать из популярных репозиториев, а также создавать собственные.
Функции и возможности
* Разнообразие источников стилей: кроме популярных репозиториев стили можно устанавливать напрямую с адресов, заканчивающихся на .user.css или .user.styl (см. документацию по формату Usercss в нашей вики на github).
* Импорт-экспорт базы установленных стилей, совместимый с другими менеджерами пользовательских стилей.
* Простая настройка автоматического обновления установленных стилей.
* Настраиваемый пользовательский интерфейс, который можно изменять стилями, настройки вида собственных страниц, иконки-пиктограммы, бейджа с номером, и так далее.
* Два валидатора кода (можно отключить) с настройкой правил.
Полезные ссылки
* Исходный код: https://github.com/openstyles/stylus
* Знакомство с Стилус (на английском): https://www.youtube.com/watch?v=fCVvGwoF5cQ
* Чат: https://discord.gg/tzXVNJz
* Часто задаваемые вопросы: https://github.com/openstyles/stylus/wiki/FAQ
* Технический баг-трекер: https://github.com/openstyles/stylus/issues
* Обсуждение Стилуса и его проблем: http://add0n.com/stylus.html#reviews
* Перевод интерфейса: https://www.transifex.com/github-7/Stylus/dashboard/
Запрашиваемые разрешения
Стилус использует только небольшое подмножество каждого разрешения. Как вы можете увидеть в документации WebExtensions API или в упрощенных описаниях, невозможно применить вообще никакие изменения к странице сайта без получения разрешения на полный доступ к этой странице. Стилус преимущественно используется с глобальными стилями, поэтому запрашивает глобальное разрешение. В будущем мы, возможно, сумеем воплотить более разграниченный подход, но это отнюдь не тривиально.
* Доступ к вашим данным для всех веб-сайтов - необходимо для добавления стилей в качестве элементов страницы, а не для доступа к вашим данным.
* Доступ к вкладкам браузера - необходимо для вывода списка стилей в выпадающем окне, а также для вспомогательных функций вроде теста регулярных выражений в редакторе.
* Доступ к активности браузера во время навигации - необходимо для добавления стилей в точный момент перехода страницы на другой адрес.
Политика конфиденциальности
Нам и нашему браузерному расширению, в отличие от некоторых схожих, не интересно кто вы и чем вы занимаетесь. Пусть сомнительные сайты останутся между вами и провайдером. Стилус не «стучит».
Функции и возможности
* Разнообразие источников стилей: кроме популярных репозиториев стили можно устанавливать напрямую с адресов, заканчивающихся на .user.css или .user.styl (см. документацию по формату Usercss в нашей вики на github).
* Импорт-экспорт базы установленных стилей, совместимый с другими менеджерами пользовательских стилей.
* Простая настройка автоматического обновления установленных стилей.
* Настраиваемый пользовательский интерфейс, который можно изменять стилями, настройки вида собственных страниц, иконки-пиктограммы, бейджа с номером, и так далее.
* Два валидатора кода (можно отключить) с настройкой правил.
Полезные ссылки
* Исходный код: https://github.com/openstyles/stylus
* Знакомство с Стилус (на английском): https://www.youtube.com/watch?v=fCVvGwoF5cQ
* Чат: https://discord.gg/tzXVNJz
* Часто задаваемые вопросы: https://github.com/openstyles/stylus/wiki/FAQ
* Технический баг-трекер: https://github.com/openstyles/stylus/issues
* Обсуждение Стилуса и его проблем: http://add0n.com/stylus.html#reviews
* Перевод интерфейса: https://www.transifex.com/github-7/Stylus/dashboard/
Запрашиваемые разрешения
Стилус использует только небольшое подмножество каждого разрешения. Как вы можете увидеть в документации WebExtensions API или в упрощенных описаниях, невозможно применить вообще никакие изменения к странице сайта без получения разрешения на полный доступ к этой странице. Стилус преимущественно используется с глобальными стилями, поэтому запрашивает глобальное разрешение. В будущем мы, возможно, сумеем воплотить более разграниченный подход, но это отнюдь не тривиально.
* Доступ к вашим данным для всех веб-сайтов - необходимо для добавления стилей в качестве элементов страницы, а не для доступа к вашим данным.
* Доступ к вкладкам браузера - необходимо для вывода списка стилей в выпадающем окне, а также для вспомогательных функций вроде теста регулярных выражений в редакторе.
* Доступ к активности браузера во время навигации - необходимо для добавления стилей в точный момент перехода страницы на другой адрес.
Политика конфиденциальности
Нам и нашему браузерному расширению, в отличие от некоторых схожих, не интересно кто вы и чем вы занимаетесь. Пусть сомнительные сайты останутся между вами и провайдером. Стилус не «стучит».
Оцените работу расширения
РазрешенияПодробнее
Этому дополнению нужно:
- Получать доступ ко вкладкам браузера
- Хранить неограниченное количество данных на стороне клиента
- Получать доступ к активности браузера при навигации
- Получать доступ к вашим данных на всех сайтах
Больше сведений
- Ссылки дополнения
- Версия
- 1.5.48
- Размер
- 1,28 МБ
- Последнее обновление
- 25 дней назад (2 июля 2024 г.)
- Связанные категории
- Лицензия
- Стандартная общественная лицензия GNU v3.0
- История версий
Добавить в подборку
Примечания к выпуску 1.5.48
* Fix sign-in to sync and userstyles.world in Vivaldi
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
Другие расширения от этих разработчиков
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет
- Оценок пока нет