Stylus door Stylus Team, Jeremy Schomery
Beschikbaar in Firefox voor Android™Beschikbaar in Firefox voor Android™
Herontwerp uw favoriete websites met Stylus, een actief ontwikkelde en door de gemeenschap gedreven gebruikersstijlbeheerder.
U hebt Firefox nodig om deze extensie te gebruiken
Metagegevens van extensie
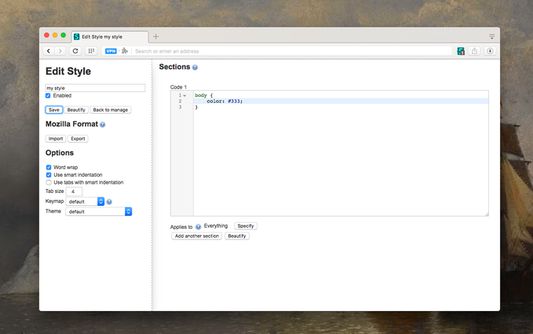
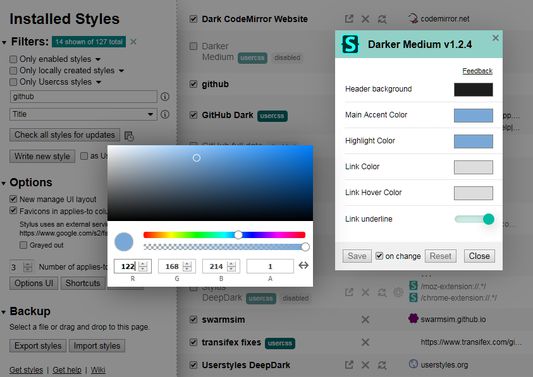
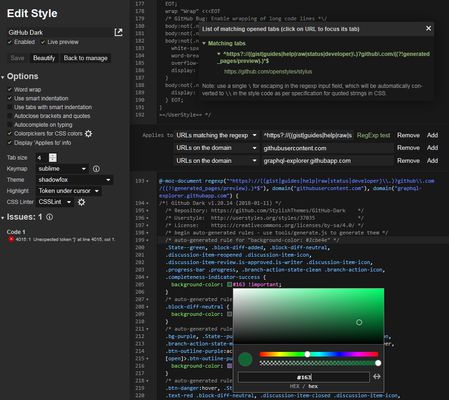
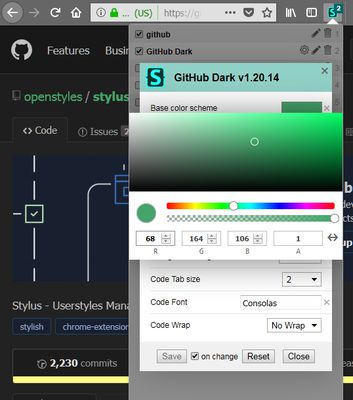
Schermafbeeldingen






Over deze extensie
Herontwerp uw favoriete websites met Stylus, een actief ontwikkelde en door de gemeenschap gedreven gebruikersstijlbeheerder. Installeer eenvoudig aangepaste thema’s vanaf populaire onlinerepository’s, of maak, bewerk en beheer uw eigen persoonlijke CSS-stijlbladen.
Functies
* Veelzijdigheid van opties voor het installeren van thema’s. Stylus ondersteunt installaties vanaf populaire onlinerepository’s. Daarnaast kunnen nu ook stijlen vanaf .user.css- of .user.styl-URL’s worden geïnstalleerd (zie de documentatie over Usercss-opmaak in onze GitHub-wiki).
* Een back-upfunctie voor uw hele database van geïnstalleerde stijlen die compatibel is met andere gebruikersstijlbeheerders.
* Een intuïtieve en configureerbare automatisch updatefunctie voor geïnstalleerde stijlen.
* Een zeer aanpasbare UI, waaronder het gebruik van thema’s, optionele vormgevingen, keuzes van pictogrammen en badgekleuren, evenals veel andere tweaks.
* Twee verschillende optionele codevalidators met door de gebruiker configureerbare regels.
Nuttige koppelingen
* Broncode: https://github.com/openstyles/stylus
* Videohandleiding: https://youtu.be/fCVvGwoF5cQ
* Chatroom: https://discord.gg/tzXVNJz
* Veelgestelde vragen: https://github.com/openstyles/stylus/wiki/FAQ
* Technische bugrapporten: https://github.com/openstyles/stylus/issues
* Algemene discussie en bugrapporten: https://add0n.com/stylus.html#reviews
* Lokalisatie: https://www.transifex.com/github-7/Stylus/dashboard/
Toestemmingen
Stylus gebruikt slechts een klein deel van elke toestemming. Zoals u in de documentatie over de WebExtensions-API of vereenvoudigde handleidingen kunt zien, kunnen op geen enkele manier aanpassingen in een webpagina worden aangebracht zonder de toestemming voor volledige toegang tot die pagina. Stylus wordt meestal gebruikt voor het toepassen van algemene thema’s, waardoor het om een algemene toestemming vraagt. In de toekomst kunnen we misschien een meer granulaire benadering implementeren, maar het is niet bepaald triviaal.
* Uw gegevens voor alle websites benaderen - vereist om de stijlelementen in de pagina te laten opnemen, niet voor toegang tot uw gegevens.
* Browsertabbladen benaderen - vereist om stijlen in de pop-up te tonen, en voor enkele hulpfuncties zoals de regexp-tester in de editor.
* Browseractiviteit tijdens navigeren benaderen - vereist om de stijlen op het exacte moment dat van de pagina naar een andere URL wordt genavigeerd in te voegen.
Privacybeleid
In tegenstelling tot andere vergelijkbare extensies vinden wij u helemaal niet zo interessant. Uw dubieuze browsergeschiedenis hoort iets tussen u en de NSA te blijven. Stylus verzamelt niets. Punt.
Firefox-gerelateerde opmerkingen
* Lees https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus voor het importeren van stijlen vanuit de Stylish-add-on.
* Stylus past geen gebruikersstijlen toe op de UI van de browser of de ingebouwde pagina’s zoals about:addons, omdat er geen WebExtension-API voor dynamische toepassing van CSS bestaat. U kunt een andere extensie gebruiken die een extern geïnstalleerd partnerhulpprogramma uitvoert om userChrome.css en userContent.css aan te passen en Firefox herstarten. Deze beperking wordt opzettelijk door Mozilla opgelegd vanwege beveiligingsredenen. We hebben geen plannen om de bovengenoemde omzeiling op te nemen. Zie https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI voor meer info.
* Exporteer regelmatig back-ups van uw database. De belangrijkste reden dat we de ‘bètastatus’ zo lang hebben aangehouden is dat ondersteuning van WebExtensions voor Firefox nog onderhanden werk is. Er zijn veel voor Firefox specifieke workarounds geïmplementeerd, maar het regelmatig maken van back-ups van uw database bespaart u een hoop ergernis in het geval dat er iets misgaat.
Functies
* Veelzijdigheid van opties voor het installeren van thema’s. Stylus ondersteunt installaties vanaf populaire onlinerepository’s. Daarnaast kunnen nu ook stijlen vanaf .user.css- of .user.styl-URL’s worden geïnstalleerd (zie de documentatie over Usercss-opmaak in onze GitHub-wiki).
* Een back-upfunctie voor uw hele database van geïnstalleerde stijlen die compatibel is met andere gebruikersstijlbeheerders.
* Een intuïtieve en configureerbare automatisch updatefunctie voor geïnstalleerde stijlen.
* Een zeer aanpasbare UI, waaronder het gebruik van thema’s, optionele vormgevingen, keuzes van pictogrammen en badgekleuren, evenals veel andere tweaks.
* Twee verschillende optionele codevalidators met door de gebruiker configureerbare regels.
Nuttige koppelingen
* Broncode: https://github.com/openstyles/stylus
* Videohandleiding: https://youtu.be/fCVvGwoF5cQ
* Chatroom: https://discord.gg/tzXVNJz
* Veelgestelde vragen: https://github.com/openstyles/stylus/wiki/FAQ
* Technische bugrapporten: https://github.com/openstyles/stylus/issues
* Algemene discussie en bugrapporten: https://add0n.com/stylus.html#reviews
* Lokalisatie: https://www.transifex.com/github-7/Stylus/dashboard/
Toestemmingen
Stylus gebruikt slechts een klein deel van elke toestemming. Zoals u in de documentatie over de WebExtensions-API of vereenvoudigde handleidingen kunt zien, kunnen op geen enkele manier aanpassingen in een webpagina worden aangebracht zonder de toestemming voor volledige toegang tot die pagina. Stylus wordt meestal gebruikt voor het toepassen van algemene thema’s, waardoor het om een algemene toestemming vraagt. In de toekomst kunnen we misschien een meer granulaire benadering implementeren, maar het is niet bepaald triviaal.
* Uw gegevens voor alle websites benaderen - vereist om de stijlelementen in de pagina te laten opnemen, niet voor toegang tot uw gegevens.
* Browsertabbladen benaderen - vereist om stijlen in de pop-up te tonen, en voor enkele hulpfuncties zoals de regexp-tester in de editor.
* Browseractiviteit tijdens navigeren benaderen - vereist om de stijlen op het exacte moment dat van de pagina naar een andere URL wordt genavigeerd in te voegen.
Privacybeleid
In tegenstelling tot andere vergelijkbare extensies vinden wij u helemaal niet zo interessant. Uw dubieuze browsergeschiedenis hoort iets tussen u en de NSA te blijven. Stylus verzamelt niets. Punt.
Firefox-gerelateerde opmerkingen
* Lees https://github.com/openstyles/stylus/wiki/FAQ#how-can-i-export-my-user-styles-from-stylish-for-firefox-to-stylus voor het importeren van stijlen vanuit de Stylish-add-on.
* Stylus past geen gebruikersstijlen toe op de UI van de browser of de ingebouwde pagina’s zoals about:addons, omdat er geen WebExtension-API voor dynamische toepassing van CSS bestaat. U kunt een andere extensie gebruiken die een extern geïnstalleerd partnerhulpprogramma uitvoert om userChrome.css en userContent.css aan te passen en Firefox herstarten. Deze beperking wordt opzettelijk door Mozilla opgelegd vanwege beveiligingsredenen. We hebben geen plannen om de bovengenoemde omzeiling op te nemen. Zie https://github.com/openstyles/stylus/wiki/Styling-Firefox-UI voor meer info.
* Exporteer regelmatig back-ups van uw database. De belangrijkste reden dat we de ‘bètastatus’ zo lang hebben aangehouden is dat ondersteuning van WebExtensions voor Firefox nog onderhanden werk is. Er zijn veel voor Firefox specifieke workarounds geïmplementeerd, maar het regelmatig maken van back-ups van uw database bespaart u een hoop ergernis in het geval dat er iets misgaat.
Uw ervaring waarderen
ToestemmingenMeer info
Deze add-on moet:
- Browsertabbladen benaderen
- Gegevens aan clientzijde onbeperkt opslaan
- Browseractiviteit tijdens navigeren benaderen
- Uw gegevens voor alle websites benaderen
Meer informatie
- Add-on-koppelingen
- Versie
- 1.5.48
- Grootte
- 1,28 MB
- Laatst bijgewerkt
- 25 dagen geleden (2 jul. 2024)
- Verwante categorieën
- Licentie
- GNU General Public License v3.0
- Versiegeschiedenis
Toevoegen aan collectie
Uitgaveopmerkingen voor 1.5.48
* Fix sign-in to sync and userstyles.world in Vivaldi
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
* Editor: right-click a ⏵collapsed section in the sidebar/header to temporarily open it
* Improve popup search category heuristics
* Update stylelint to 16.5.0
* Update csslint
* Various bug fixes
Meer extensies van deze ontwikkelaars
- Er zijn nog geen waarderingen
- Er zijn nog geen waarderingen
- Er zijn nog geen waarderingen
- Er zijn nog geen waarderingen
- Er zijn nog geen waarderingen
- Er zijn nog geen waarderingen