Hyperapp Debug Dev Tools por Alex Barry
Time-travel debugger for Hyperapp V2
Metadata de la extensión
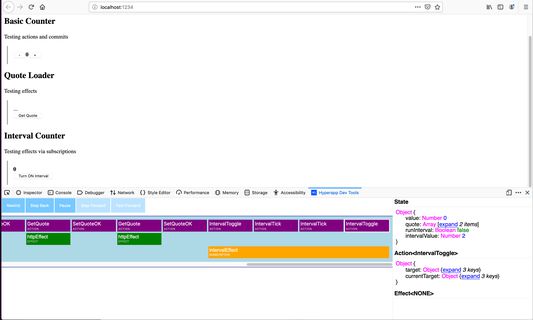
Capturas de pantalla


Sobre esta extensión
This dev tool, combined with the
Current features include:
For more information, check out the source code on github; mrozbarry/hyperapp-debug github project.
And for information about Hyperapp, check out the Hyperapp documentation.
withDebug higher-order app function, will take your Hyperapp v2 developer experience to the next level.Current features include:
- Watch the data flow of your app with real-time app updates
- Debug your app by time-travelling to different states
- Inspect your state and dispatch data
- More to come soon...
For more information, check out the source code on github; mrozbarry/hyperapp-debug github project.
And for information about Hyperapp, check out the Hyperapp documentation.
Calificado 0 por 0 revisores
Permisos y datos
Más información
- Enlaces del complemento
- Versión
- 0.0.4
- Tamaño
- 29,82 KB
- Última actualización
- hace 6 años (16 de nov. de 2019)
- Categorías relacionadas
- Licencia
- Licencia MIT
- Historial de versiones
- Agregar a la colección