Usersnap by Usersnap
Send feedback and report bugs on any website with screenshots and annotations. Metadata (URL, screen size, browser version...) automatically attached. All directly in the browser. Install and collect feedback with Usersnap for free.
Some features may require paymentSome features may require payment
68 Users68 Users
Extension Metadata
Screenshots





About this extension
Send feedback and report bugs on any website with screenshots and annotations. All directly in the browser. Metadata (URL, screen size, browser version...) automatically attached.
Usersnap (https://usersnap.com/) makes it effortless for digital product teams to do user acceptance tests (UAT) and communicate design and development feedback.
Facebook, Microsoft, Canva and 1000+ companies streamline QA and user feedback workflows with Usersnap.
Usersnap works seamlessly with the solutions you and your team already use. Integrate with 50+ third-party solutions like…
Jira
Slack
Zapier
Wordpress
Asana
Trello
Zendesk
Intercom
Azure
Google Tag Manager and so many more (https://usersnap.com/integrations/)
Top 5 Features
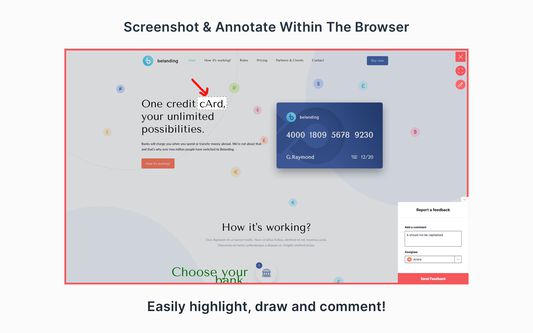
✅ In-Browser Screenshots: you’ll get a screenshot of exactly what your users sees. Uncover browser specific issues immediately.
✅ No-Code Installation: using the Usersnap browser extension means there’s no need to install any code on your site/app.
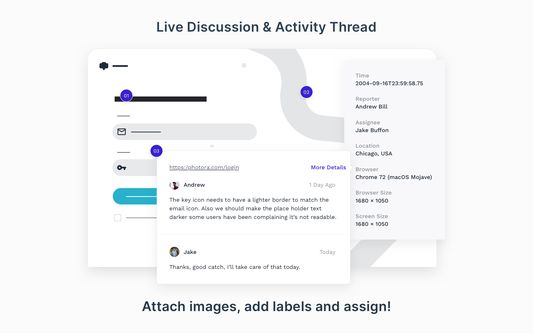
✅ Collaborate & Communicate: assign and track each item in Usersnap with your team, add labels, attachments and comments to find solutions together.
✅ Console Log Errors: client-side javascript errors are captured with the screenshot. Minimize your time troubleshooting.
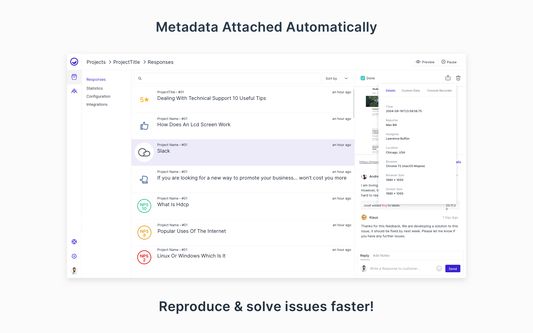
✅ Metadata Analyzed: Usersnap automatically includes the environment data to the tickets. Such as URL, browser info, screen size, time, location… etc.
💲Plans
Install and collect feedback with Usersnap for free.
Sign up today at https://usersnap.com/signup
Install Widget
You can also install the Usersnap widget on your website or application for your customers to easily submit their feedback and issues. See more on https://usersnap.com
Usersnap (https://usersnap.com/) makes it effortless for digital product teams to do user acceptance tests (UAT) and communicate design and development feedback.
Facebook, Microsoft, Canva and 1000+ companies streamline QA and user feedback workflows with Usersnap.
Usersnap works seamlessly with the solutions you and your team already use. Integrate with 50+ third-party solutions like…
Jira
Slack
Zapier
Wordpress
Asana
Trello
Zendesk
Intercom
Azure
Google Tag Manager and so many more (https://usersnap.com/integrations/)
Top 5 Features
✅ In-Browser Screenshots: you’ll get a screenshot of exactly what your users sees. Uncover browser specific issues immediately.
✅ No-Code Installation: using the Usersnap browser extension means there’s no need to install any code on your site/app.
✅ Collaborate & Communicate: assign and track each item in Usersnap with your team, add labels, attachments and comments to find solutions together.
✅ Console Log Errors: client-side javascript errors are captured with the screenshot. Minimize your time troubleshooting.
✅ Metadata Analyzed: Usersnap automatically includes the environment data to the tickets. Such as URL, browser info, screen size, time, location… etc.
💲Plans
Install and collect feedback with Usersnap for free.
Sign up today at https://usersnap.com/signup
Install Widget
You can also install the Usersnap widget on your website or application for your customers to easily submit their feedback and issues. See more on https://usersnap.com
Rated 5 by 2 reviewers
Permissions and dataLearn more
Required permissions:
- Access browser tabs
- Access your data for all websites
More information
- Add-on Links
- Version
- 3.0.2
- Size
- 1.17 MB
- Last updated
- 2 years ago (Mar 13, 2024)
- Related Categories
- License
- Mozilla Public License 2.0
- Version History
- Add to collection