HeadingsMap von Rumoroso
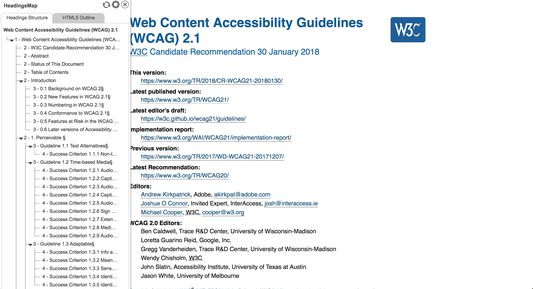
The extension generates a document-map or index of any web document structured with headings and/or with sections in HTML 5. It shows the headings structure, the errors in the structure (ie. incorrect levels), and it works as HTML5 Outliner too.
Melden Sie sich an, um diese Erweiterung zu verwenden
Metadaten zur Erweiterung
Screenshots



Über diese Erweiterung
The extension generates a documentmap or index of any web document structured with headings (you can access directly to the content by clicking on any of its items), and now, it shows the HTML 5 outline.
Features:
The extension generates a documentmap or index of any web document structured with headings (you can access directly to the content by clicking on any of its items), and now, it shows the HTML 5 outline.
Features:
* List of headings and optional information about their level and if they break the correct hierarchical structure
* List of sections with header information and includes optional information about errors in the structure
* Information from the main document and also from the documents inside frames (includes a document selector that is active when there are multiple documents)
* If header/section content uses aria-label, its value can be shown (optional property configurable in the settings section)
* By clicking on the headers the document scrolls to the position of the header/section and highlights it
* Detects changes in the DOM and when they finish, updates its content (if necessary)
* It can also be refreshed manually
* Allow collapsing list of headers by levels
* HTML 5 Outline test is optional
* CSS outline for identifying the header (or section) when clicking the tree
* It doesn't show hidden headers or sections (hidden for assistive technologies)
* If the header (or section) is an anchor, the link in the results has the href pointing to it (useful for being copied directly from the tree with the option in the contextual menu of the browser). Additionally, as option that can be disabled, it shows anchor-links that when clicked, copy the link to the clipboard
* Two themes
So this is useful not only to facilitate navigation to anyone, but also to help webdevelopers, consultants and auditors.
Thanks for reviews.
Privacy statement on: https://rumoroso.bitbucket.io/
Features:
The extension generates a documentmap or index of any web document structured with headings (you can access directly to the content by clicking on any of its items), and now, it shows the HTML 5 outline.
Features:
* List of headings and optional information about their level and if they break the correct hierarchical structure
* List of sections with header information and includes optional information about errors in the structure
* Information from the main document and also from the documents inside frames (includes a document selector that is active when there are multiple documents)
* If header/section content uses aria-label, its value can be shown (optional property configurable in the settings section)
* By clicking on the headers the document scrolls to the position of the header/section and highlights it
* Detects changes in the DOM and when they finish, updates its content (if necessary)
* It can also be refreshed manually
* Allow collapsing list of headers by levels
* HTML 5 Outline test is optional
* CSS outline for identifying the header (or section) when clicking the tree
* It doesn't show hidden headers or sections (hidden for assistive technologies)
* If the header (or section) is an anchor, the link in the results has the href pointing to it (useful for being copied directly from the tree with the option in the contextual menu of the browser). Additionally, as option that can be disabled, it shows anchor-links that when clicked, copy the link to the clipboard
* Two themes
So this is useful not only to facilitate navigation to anyone, but also to help webdevelopers, consultants and auditors.
Thanks for reviews.
Privacy statement on: https://rumoroso.bitbucket.io/
Bewertung Ihres Eindrucks
Diesen Entwickler unterstützen
Der Entwickler dieser Erweiterung bittet Sie, dass Sie die Entwicklung unterstützen, indem Sie einen kleinen Betrag spenden.
BerechtigungenWeitere Informationen
Dieses Add-on muss:
- Auf Browseraktivität während Seitenwechsel zugreifen
- Auf Ihre Daten für diverse Websites zugreifen
Weitere Informationen
- Add-on-Links
- Version
- 4.8.4
- Größe
- 575,21 KB
- Zuletzt aktualisiert
- vor 5 Monaten (5. März 2024)
- Verwandte Kategorien
- Lizenz
- Alle Rechte vorbehalten
- Datenschutzrichtlinie
- Lesen Sie die Datenschutzrichtlinie für dieses Add-on
- Versionsgeschichte
Zur Sammlung hinzufügen
Versionshinweise für 4.8.4
Updated how styles are added
Mehr Erweiterungen von Rumoroso
- Es liegen noch keine Bewertungen vor
- Es liegen noch keine Bewertungen vor
- Es liegen noch keine Bewertungen vor
- Es liegen noch keine Bewertungen vor
- Es liegen noch keine Bewertungen vor
- Es liegen noch keine Bewertungen vor